後期集中授業と Web 制作の授業を通じて、コンテストに出品できる(完成させた)作品を制作することで、企画からデザイン・実装、プレゼンテーションまで一気通貫での制作を身につける。
クライアントがいない制作では、自己管理、複数人数での制作、役割分担など、様々な問題を自分たちで解決し、完成度の高い作品を制作する。
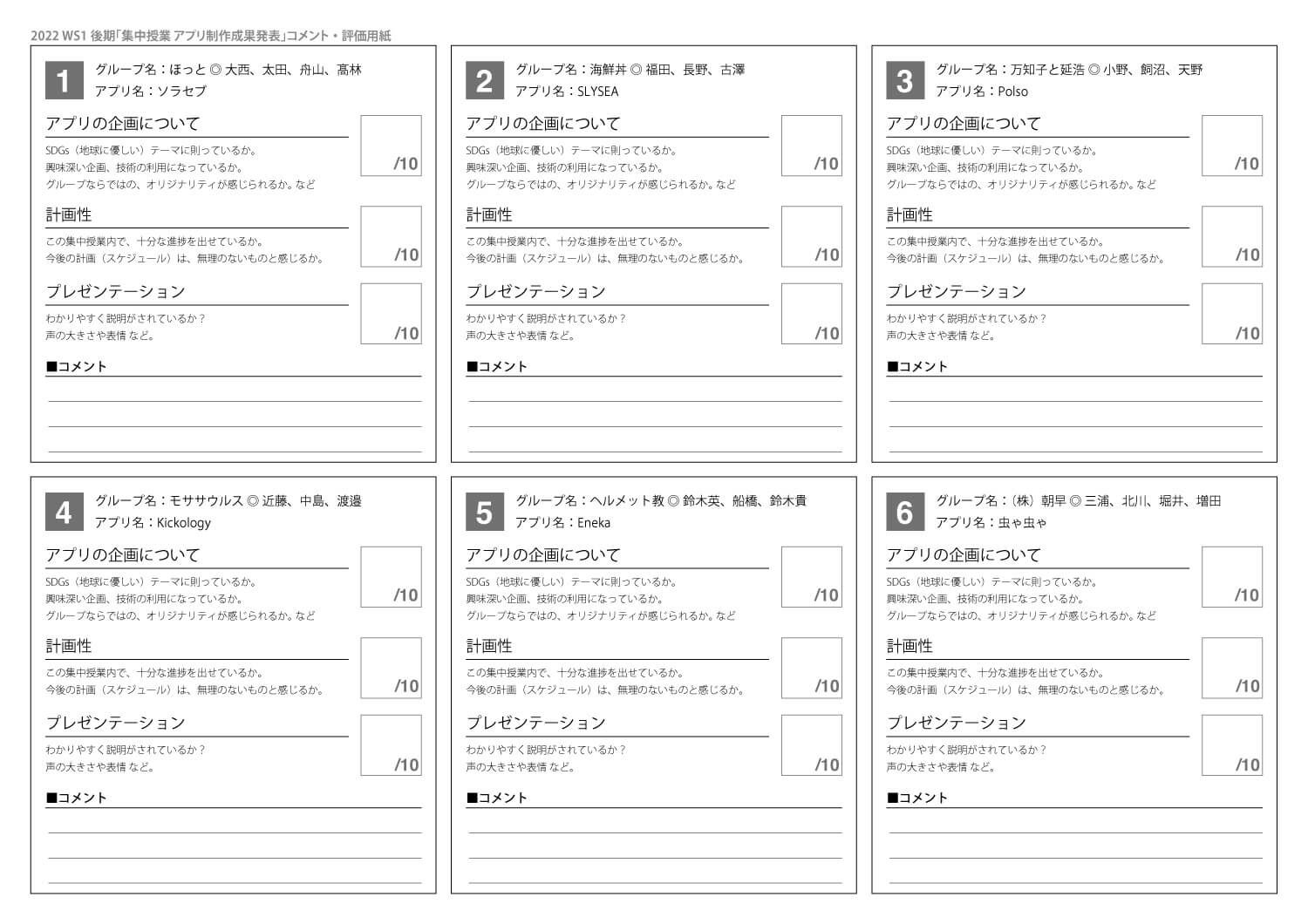
グループ
- ほっと
- ◎ 大西、太田、舟山、髙林
- 海鮮丼
- ◎ 福田、長野、古澤
- 万知子と延浩
- ◎ 小野、飼沼、天野
- モササウルス
- ◎ 近藤、中島、渡邉
- ヘルメット教
- ◎ 鈴木英、船橋、鈴木貴
- (株)朝早く登校しないと安心できない
- 北川、堀井、増田、◎ 三浦
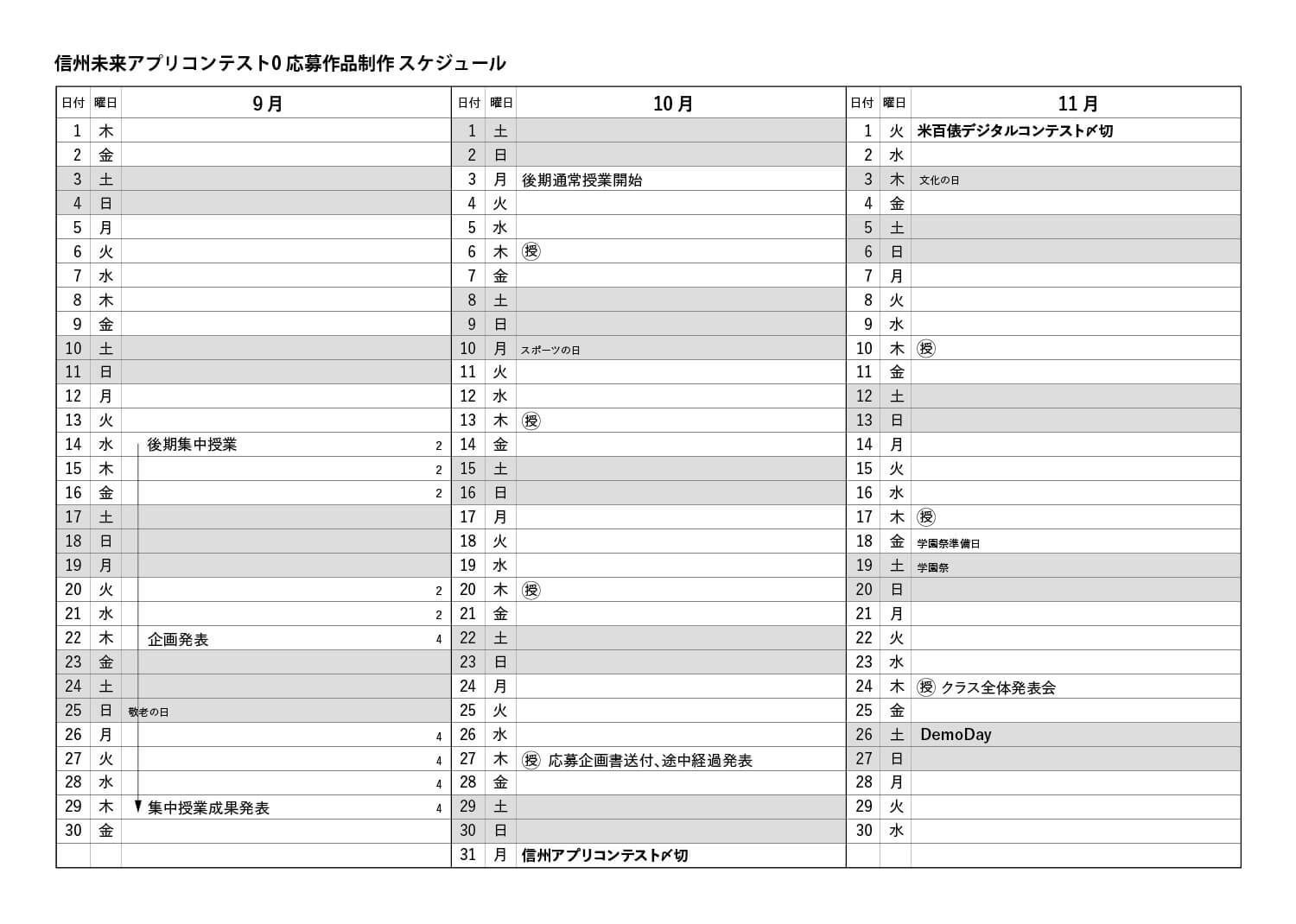
スケジュール
- 2022 年 9 月 14 日(水):集中授業開始
- 9 月 22 日(木)3 時限目:企画発表
- 9 月 29 日(木):集中授業終了
- 10 月 3 日(月):後期通常授業開始
- 10 月 31 日(月)23:59:信州未来アプリコンテスト 0 応募締め切り
- 11 月 1 日(火)17:00:米百俵デジタルコンテスト 2022 応募締め切り
- 11 月 26 日(土):信州未来アプリコンテスト 0 DemoDay

制作フェーズ

1.調査・検証
- グループ内で意見を出し合い、対象となる課題、統計データを調査し、制作する作品のテーマを決める。
- ブレーンストーミング、KJ 法
- Miro、マインドマップ、FigJam 他
- アプリ被り(同じようなサービス・アプリがないか)の調査

2.企画・設計
- スケジュール設定
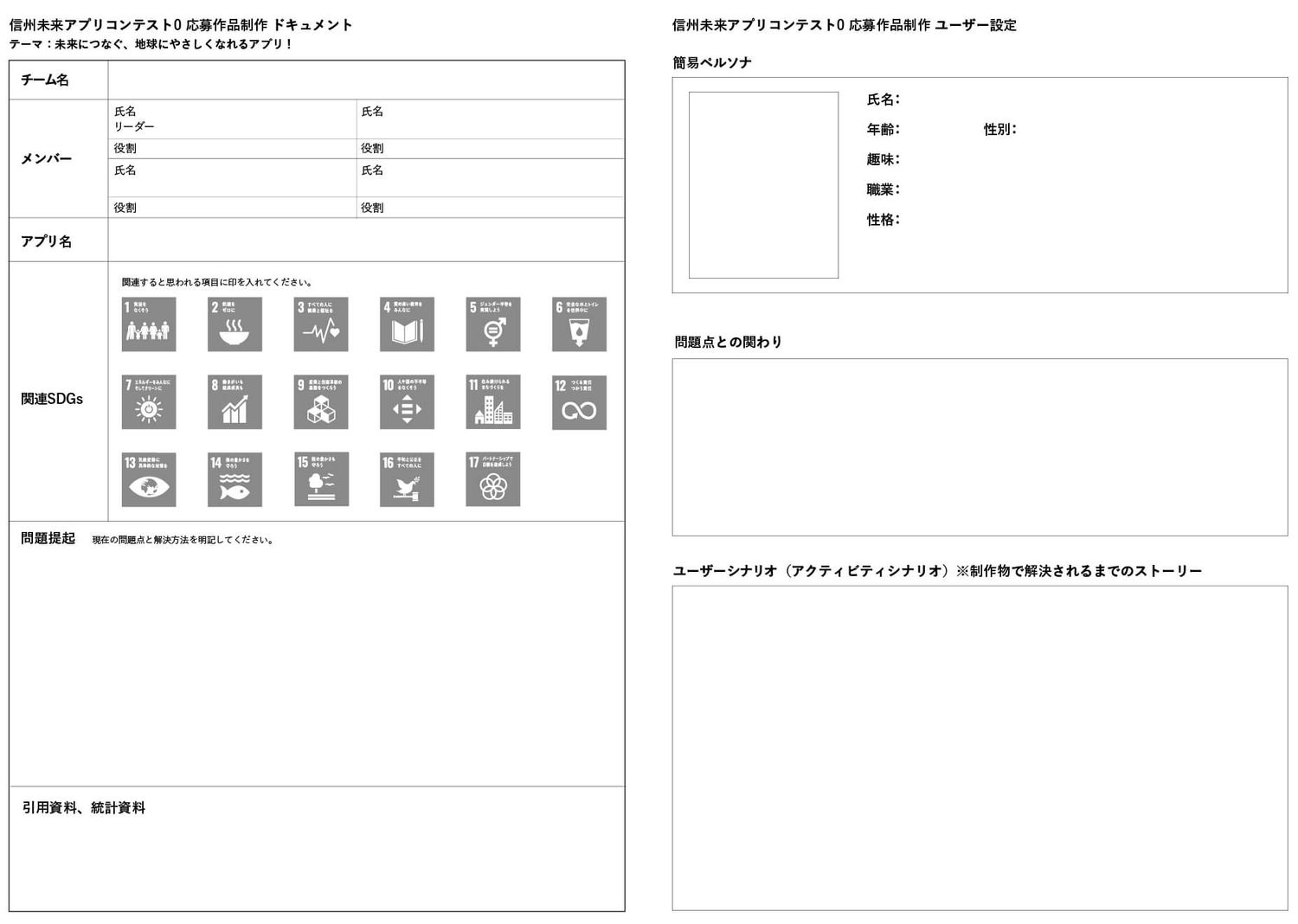
- ペルソナ(簡易ペルソナ)の設定
- タスク管理Trelloや Google カレンダー、Todo アプリなどを活用して、効率よく制作を進めていきます。
- 価値の可視化(なぜ必要なのか?何が変わるのか?)
- 機能のスリム化(必要最低限の機能に特化する)
- アクティビティシナリオ
- ワイヤーフレーム、コンテンツマップの設計
- ビジュアルデザインのトンマナ(カラーや余白・書体の検証)
- 参考アプリ・デザインの検証
- バックアップ場所の共有、使用ツールの選定
- 使用技術・API の調査
- A4 企画書作成
- A4 横で企画書を作成し、9 月 22 日(木)3 時限目に発表
- f81srv1 に PDF で提出してください。※ファイル名は「グループ名_企画書.pdf」
- 「A4 企画書」で検索すれば、サンプルがでてきます。
3.デザイン、実験
- ロゴマークやアイコンのデザイン
- ワイヤーフレームやコンテンツマップを元に XD でモックアップ作成
- JvaScript、API、アニメーション などの実験(デザイン担当の制作時に実験しておく)
- ディレクトリ構造、雛形ファイルの準備
- プロトタイプでのテスト
- コーディングルールなどの選定、役割分担
4.コーディング実装、テスト
- 実装開始(コーディングの分担が理想)
- 引き続き、デザイン作成
- 早め早めに実装する。応募(10/30)段階では 7 割程度までは進める
5.プレゼンテーション
- パワーポイントにて作成(Keynote などは、Windows 環境では見れないので、書き出し直す)
- アプリコンテストでは、プロモーション動画・デモ動画が必要になる場合があります。
準備しましょう。 - 信州未来アプリコンテスト応募時は、未実装で XD のプロトタイプを利用して、応募可能。
ドキュメント
各グループにファイルを 1 冊渡します。
各工程のドキュメントやラフ画、データを纏めたものなど、全てファイリングしてください。
NG アプリ
毎年、学生が作りがちなアプリや機能があります。
わざわざ作る必要がありませんので、避けましょう。
- 項目を選んでいくと、ゴールにたどり着ける系
- クイズアプリ
- 紹介サイト
集中授業成果発表
最終日(9/29)、4 時限目に集中授業の成果発表を行います。

提出物
- 評価シート
- 制作ドキュメントファイル
- 現在のデータ(リンク)
- データ提出(f81srv1 > 提出用 folder > 22 > WS 1> 後期 > 集中授業 > 成果発表)
- 各グループ名でフォルダを作ってください。
- Monaca の場合は、ダウンロード URL のリンクを text データで提出
- Web アプリの場合は、データをサーバーにアップし、その URL を text に明記して提出
- ファイルは、F81 教室後方のロッカーに置いてください。このファイルは引き続き「Web 制作」で利用します。
- 採点は、後期通常授業開始までに行います。