Web クリエイター能力認定試験
Web クリエイター能力認定試験は、 知識問題(20 分) と 実技問題(90 分) になります。
合格(Web デザイン学科進級条件)ラインは、両方合わせて 80%獲得です。
GitHub 登録
GitHubのアカウントを作成してください。
Sign up から登録できます。
Team を作りますので、河口の Discord の DM にメールアドレスもしくは、アカウントを送ってください。
実技問題_サンプル問題
実技問題は、問題を読んで、その通りの作業を進めていく流れです。
間違った作業をして時間をロスすることになります。
- Web クリエイター能力認定試験 エキスパート サンプル問題(HTML5)実技問題
- Web クリエイター能力認定試験 HTML5 対応 サンプル問題(Mac OS 版)のエキスパートからダウンロード。
- ダウンロードしたデータを解凍後、実技用の start.html をブラウザで表示してください。
- 【予備】Web クリエイター能力認定試験 エキスパート サンプル問題(HTML5)実技問題
※Basic 認証が必要です。- 予備を使用する場合は、事前に site フォルダを Google Drive から取得してください。
10 月 6 日の演習
問題 1(4)設定 1 で、各ページの CSS スプライトに関連する HTML の編集を忘れてました。
ここまで進めたデータは、ここからダウンロードできます。
実技問題_模擬問題 1(11/10 実施)
時間を計測して【模擬問題 1】 を行います。
最初の出欠確認や概要解説などがありますので、授業内では 80 分〜85 分となります。
最終的にミスがなければ70 分程度で終了のを目指します。
- Web クリエイター能力認定試験 エキスパート 模擬問題 1(HTML5)実技問題
※Basic 認証が必要です。 - 事前に site フォルダを Google Drive から取得してください。
実技問題_模擬問題 2(11/17 実施予定)
時間を計測して【模擬問題 2】を行います。
最初の出欠確認や概要解説などがありますので、授業内では 80 分〜85 分となります。
最終的にミスがなければ70 分程度で終了のを目指します。
- Web クリエイター能力認定試験 エキスパート 模擬問題 2(HTML5)実技問題
- 事前に site フォルダを Google Drive から取得してください。
実技問題_模擬問題 3(12/1 実施予定)
時間を計測して【模擬問題 3】を行います。
最初の出欠確認や概要解説などがありますので、授業内では 80 分〜85 分となります。
最終的にミスがなければ70 分程度で終了のを目指します。
- Web クリエイター能力認定試験 エキスパート 模擬問題 3(HTML5)実技問題
- 事前に site フォルダを Google Drive から取得してください。
今回の模擬の様子を見て、補講が必要かどうかを判断します。
実技問題_過去問 2021(12/15 実施予定)
70 分で終了を目指します。
授業内での模擬演習は、これが最後になります。
- Web クリエイター能力認定試験 エキスパート 過去問 2021(HTML5)実技問題
- 事前に site フォルダを Google Drive から取得してください。
Basic 認証
試験問題練習サイトには、ID とパスワードが掛かっています。
- ID:trident
- PASSWORD:trident
必要な知識
実技問題を解くために必要な知識と時間短縮、正確性向上のためのツールなどを解説します。
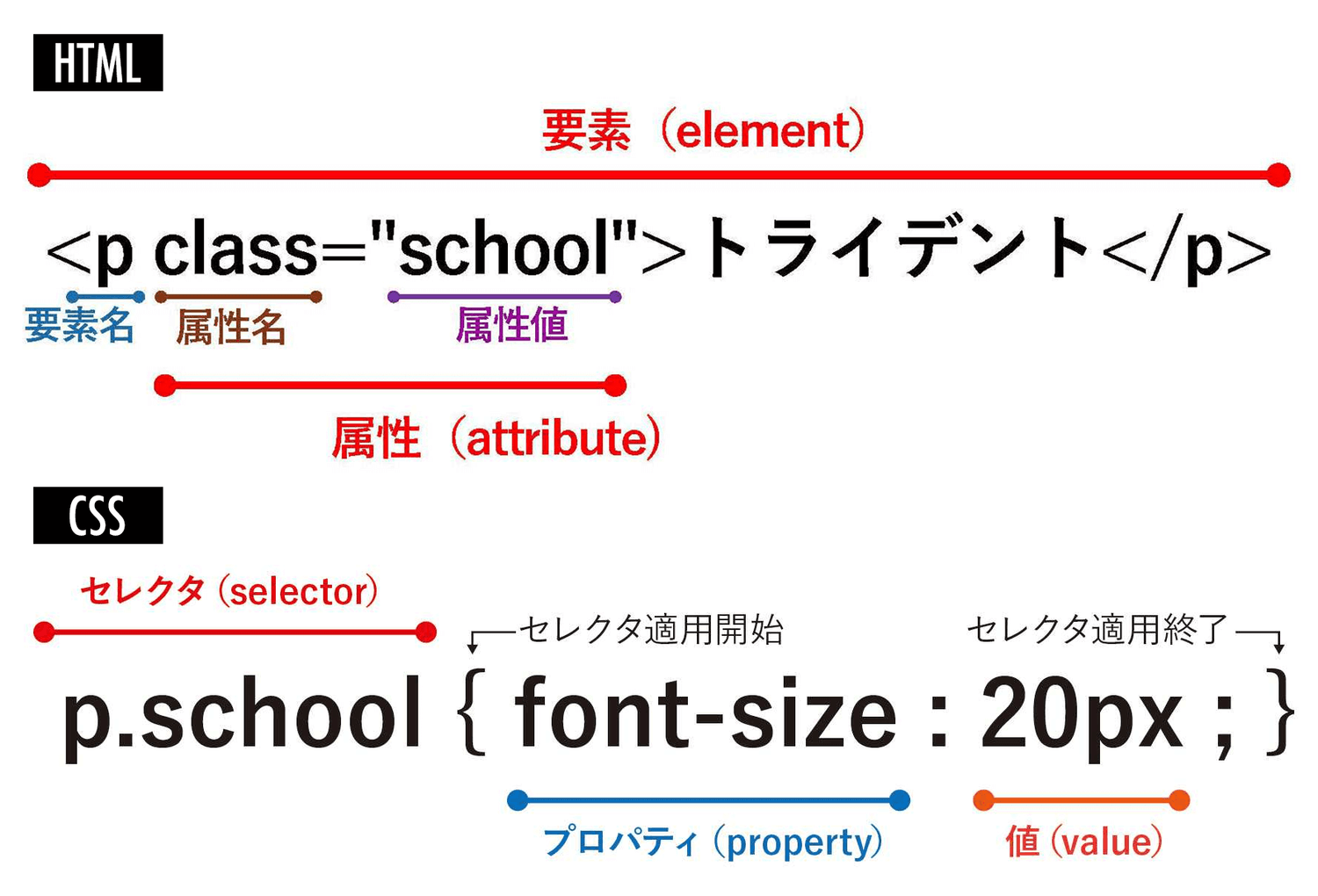
HTML と CSS の名称
問題文にて明確に区別して指示が出されますので、html と css の各名称は、覚えておきましょう。
英単語も覚えておくと document.getElementsByClassName("class")など JavaScript の構文理解に役立ちます。

Cheat Sheet - Emmet Documentation
Emmet のドキュメント(チートシート)です。
本番でも Visual Studio Code を利用します。
時間制限がありますので、なるべく早くコーディングする必要があります。
Emmet を利用して、効率よくコードが打てるようにしてください。
https://docs.emmet.io/cheat-sheet/
Emmet は、HTML だけでなく CSS をコーディングする際にも利用できます。
スピードは時間を生みます。時間は余裕を生みます。余裕はクオリティを生みます。
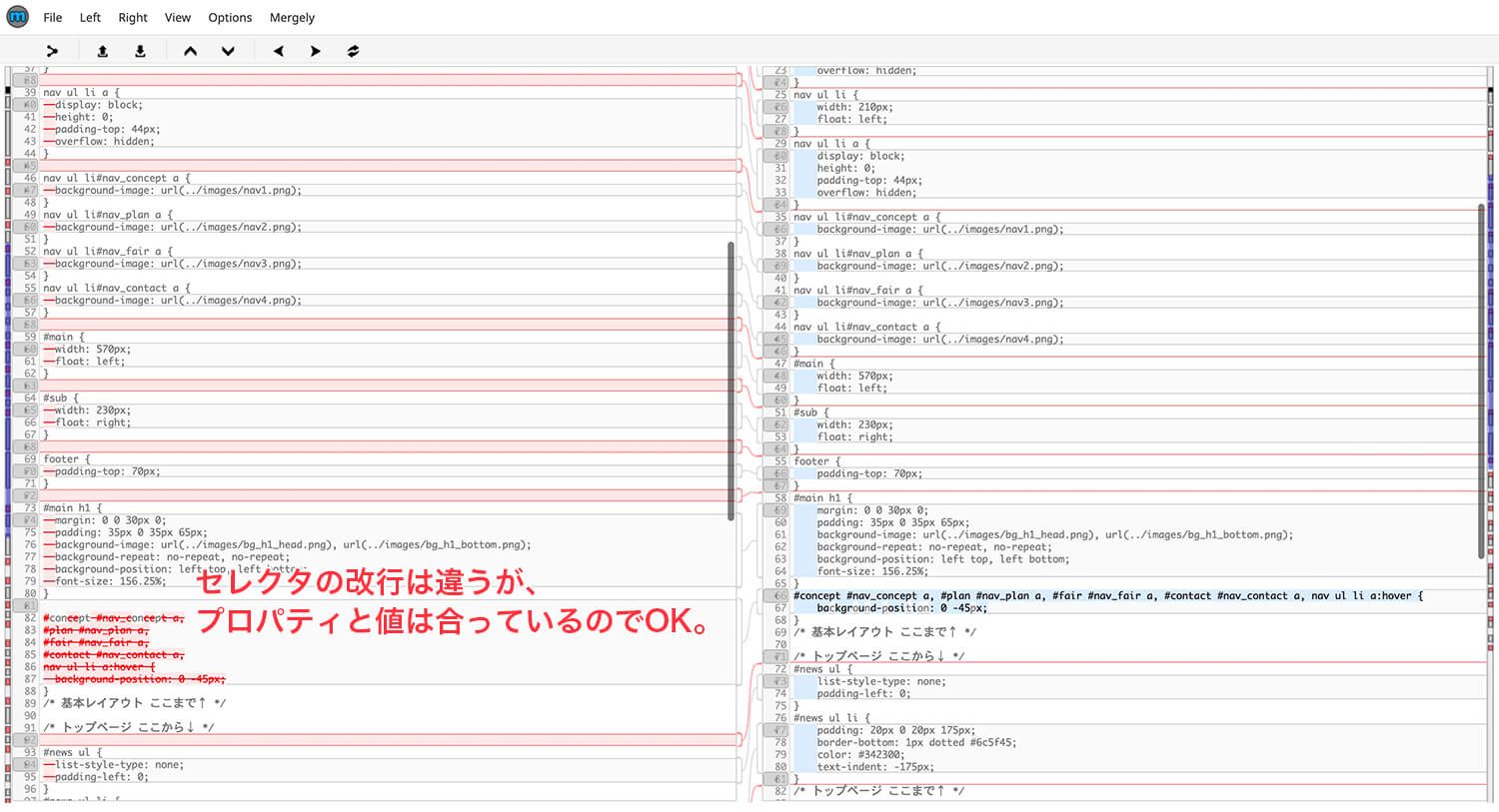
コードの差分確認
サンプル問題、模擬問題 1 には、正答例のコードデータが入っていますので、
差分を表示するためのファイル差分サービスで確認してみましょう。
回答例内の style.css と自分の style.css を左右にそれぞれコピペして、差分を確認します。

動画リファレンス
git clone
今年は、git clone を使っていませんので、site フォルダを Google Drive からダウンロードして利用してください。
訂正
※実後問題解説動画の中で、問題 6 の設定 6 で <input type="submit" value="確認する"> を <p></p> でマークアップし忘れています。
マークアップしてください。
<p>
<input type="submit" value="確認する" />
</p>Youtube URL QR コード
スマートフォンで動画を見ながら、練習するときなどに利用してください。

技術解説
Web クリエイター能力認定試験では、以前使われていた技術を利用しています。
どのような仕組みになっているのか、解説します。
横並びにする方法
現在、オブジェクトを横並びにする場合、display:flexを利用するのが一般的です。
display:flex;
See the Pen display:flex by tridentwebdesign (@tridentwebdesign) on CodePen.
その他、display プロパティを利用することで、様々なレイアウトを実現することができます。
display:inline-block;
See the Pen display:inline-block by tridentwebdesign (@tridentwebdesign) on CodePen.
display:grid;
See the Pen display:grid; by tridentwebdesign (@tridentwebdesign) on CodePen.
display:table;
See the Pen display:table; by tridentwebdesign (@tridentwebdesign) on CodePen.
以前(2016 頃まで)は、このような display プロパティが充実していなかったので、float プロパティを利用したオブジェクトの横並びを利用していました。
そろそろ変換してもいいかなという時期に、ウェブ DeBLOGにも、flex に関しての記事を書きました。
ウェブクリエイター認定能力試験では、float プロパティを利用して、横並びのレイアウトを実現していますので、解説していきます。
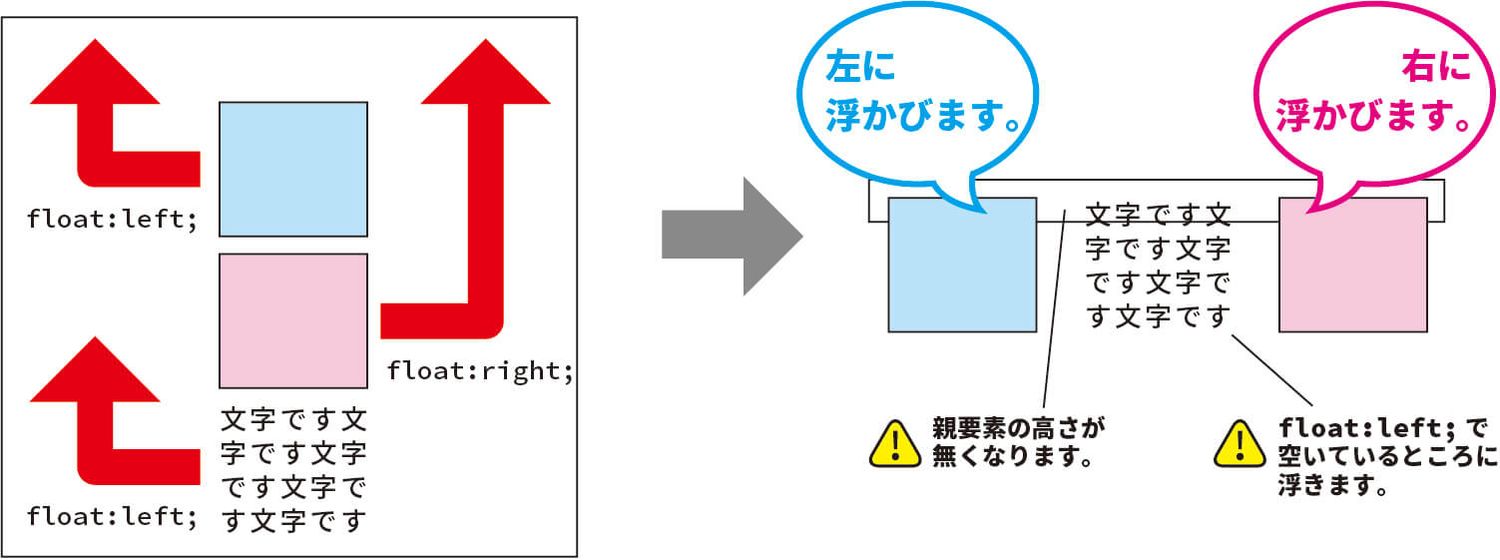
float:left;
See the Pen float:left by tridentwebdesign (@tridentwebdesign) on CodePen.
W3C の CSS の仕様書には、
このプロパティ(float)は、ボックスを左に浮かべるか、右に浮かべるか、まったく浮かばないかを指定します。
これは任意の要素に対して設定できますが、絶対配置されていないボックスを生成する要素にのみ適用されます。このプロパティの値は、次の意味を持ちます。
lef
この要素は、左にフロートするブロック ボックスを生成します。コンテンツはボックスの右側から一番上から流れます (clear プロパティに従います)。
right
左に似ていますが、ボックスが右にフロートされ、コンテンツがボックスの左側 (上から順に流れる点が異なります)。
none
ボックスはフロートされません。
ユーザーエージェントは、float をルート要素の none として扱うことができます。
float プロパティには、特殊な特徴があります。
- float を設定した要素の親要素の高さが無くなります。
- float を設定した要素の兄弟要素も float の影響を受けます。

これらを調整するための方法として、float をかける親要素に対してoverflow:hidden;をかけたり、clearfixと呼ばれる方法で親要素の高さを保持させます。
ウェブクリエイター能力認定試験では、overflow:hidden;で回避しています。(実際の案件では、clearfix を使用します。)
後ろの兄弟要素が float の影響を受けることを解除する方法は、影響されたくない要素にclear:both;を設定します。
left、right の float に対応した値もありますが、both(両方)が便利です。
CSS スプライトによる画像置換
CSS スプライトも、以前はよく使われていた技術で、 HTTP リクエストの回数を減らすために、1 つの画像に複数のオブジェクトを配置し、background-positionなどで、位置をずらすことで、表示させる画像を変更させる方法です。
![]()
ウェブクリエイター能力認定試験では、グローバルナビゲーションの表示切り替えを:hoverによって変更させています。