今回の内容
- Lottie
- Charactor Animator
- 自己評価アンケート
自己評価アンケート
課題内容
- Lottie を使って、アニメーションを HTML と Adobe XD に配置するリファレンス
- Charactor Animator を使って、キャラクターと実写の合成
Lottie
Lottie とは、Airbnb が開発した Android、iOS、Web、Windows 用アニメーションライブラリです。
After Effects で作ったアニメーションを Lottie 専用の拡張機能で出力することで、ウェブサイトやアプリ上でかんたんにリッチな動きのアニメーションが表示できます。
css、js で表現するのに難しかったアニメーションも Lottie を使用することによって簡単にアニメーションが作成できます。
After Effects でアニメーションを作成
下記のような(サンプル:GIF アニメ)ロゴアニメーションを After Effects で制作します。
今回は、こちらのデータを使います。 【logo_sample】

- 単色で構成されたオブジェクト
- パスのトリミング
- 不透明度、スケール、回転など、基本的なアニメーション
- 背景透過
After Effects でアニメーションを作成する際、このような要素で作られたものは Lottie で出力できます。
下記のような表現は、残念ながら出力できません。
- グラデーション(塗り・線)
- 複雑なエフェクト(After Effects 標準装備のエフェクト全般)
- リッチな画像効果
- 3D 表現
- マスク
- BGM など音をつける
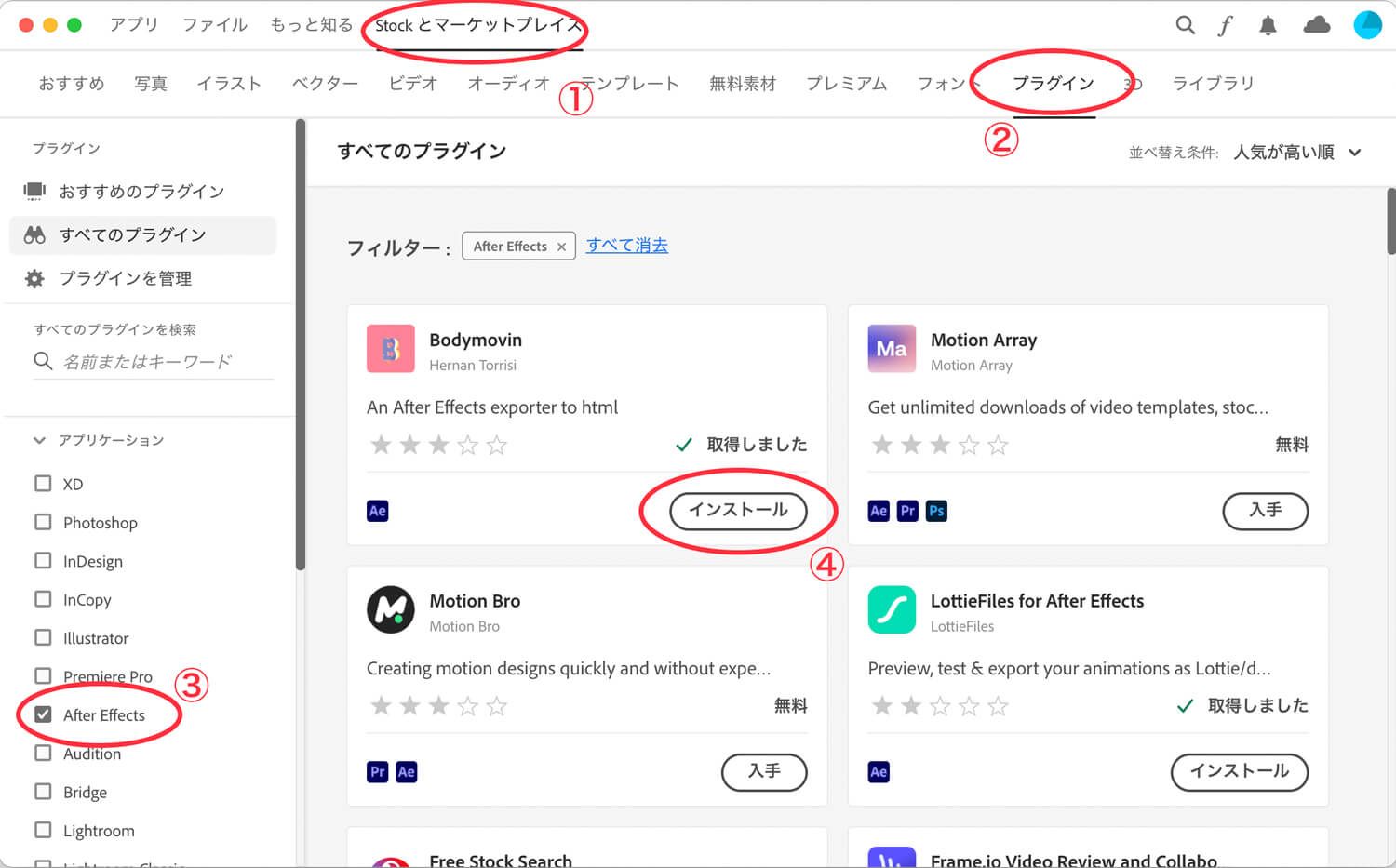
プラグイン「Bodymovin」をインストール
プラグインを直接インストールする方法もありますが、Adobe Creative Cloud を使ってプラグインをインストールします。
その他にもインストール方法があり、GitHub 内で紹介されています。
- Adobe Exchange
- Adobe ID でログインが必要です。
- LottieFiles for After Effects
- プラグインファイルがダウンロードできます。※今回は使わない。

After Effects は終了しておいてください。
After Effects から書き出し
After Effects でプロジェクト「logoAnimation.aep」を開き、再生をしてアニメーションを書くんします。
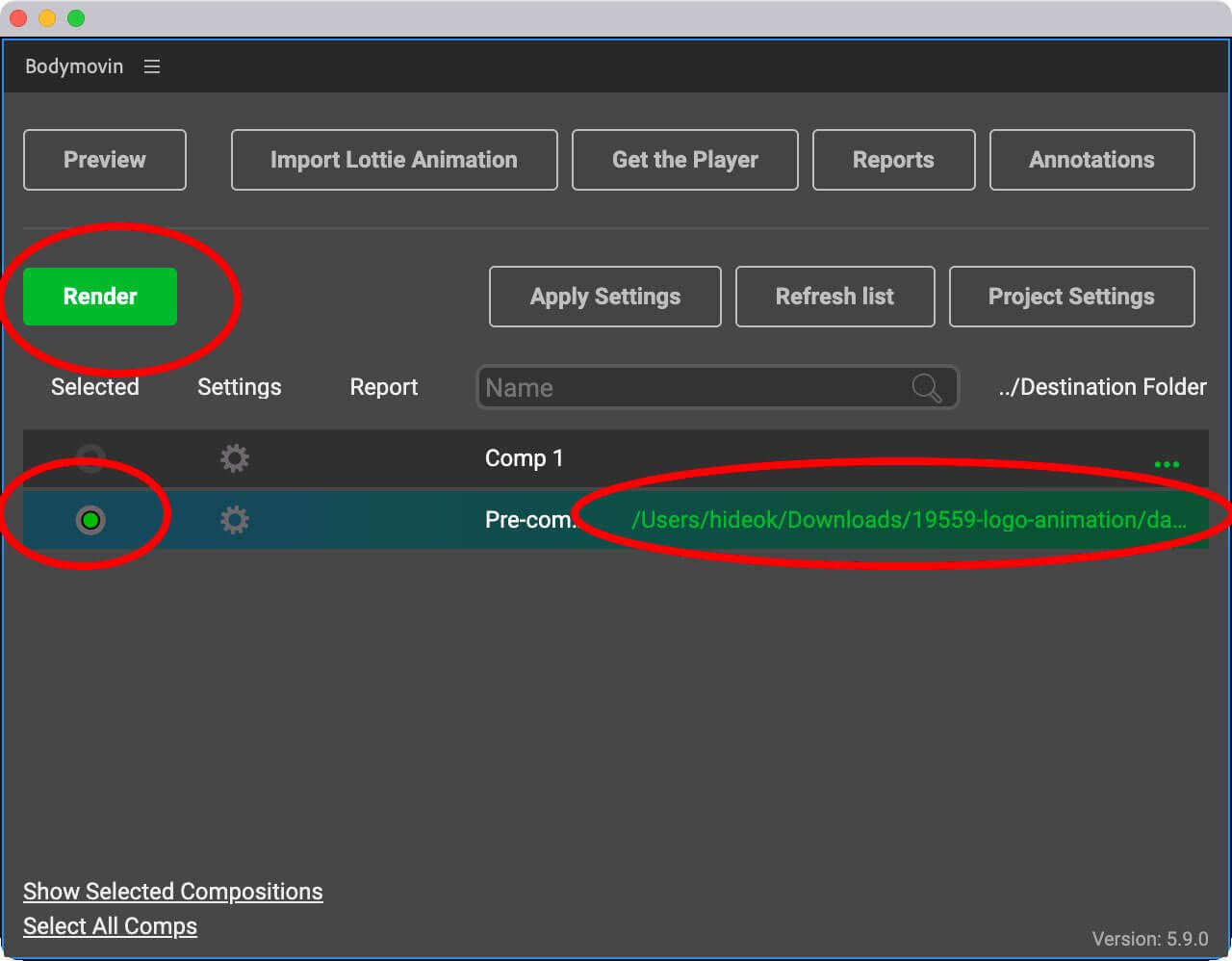
メニュー[ウィンドウ] > [エクステンション] > [Bodymovin] で起動し、選択・保存場所など各種設定を行います。
ファイルは、Comp2 を選びます。

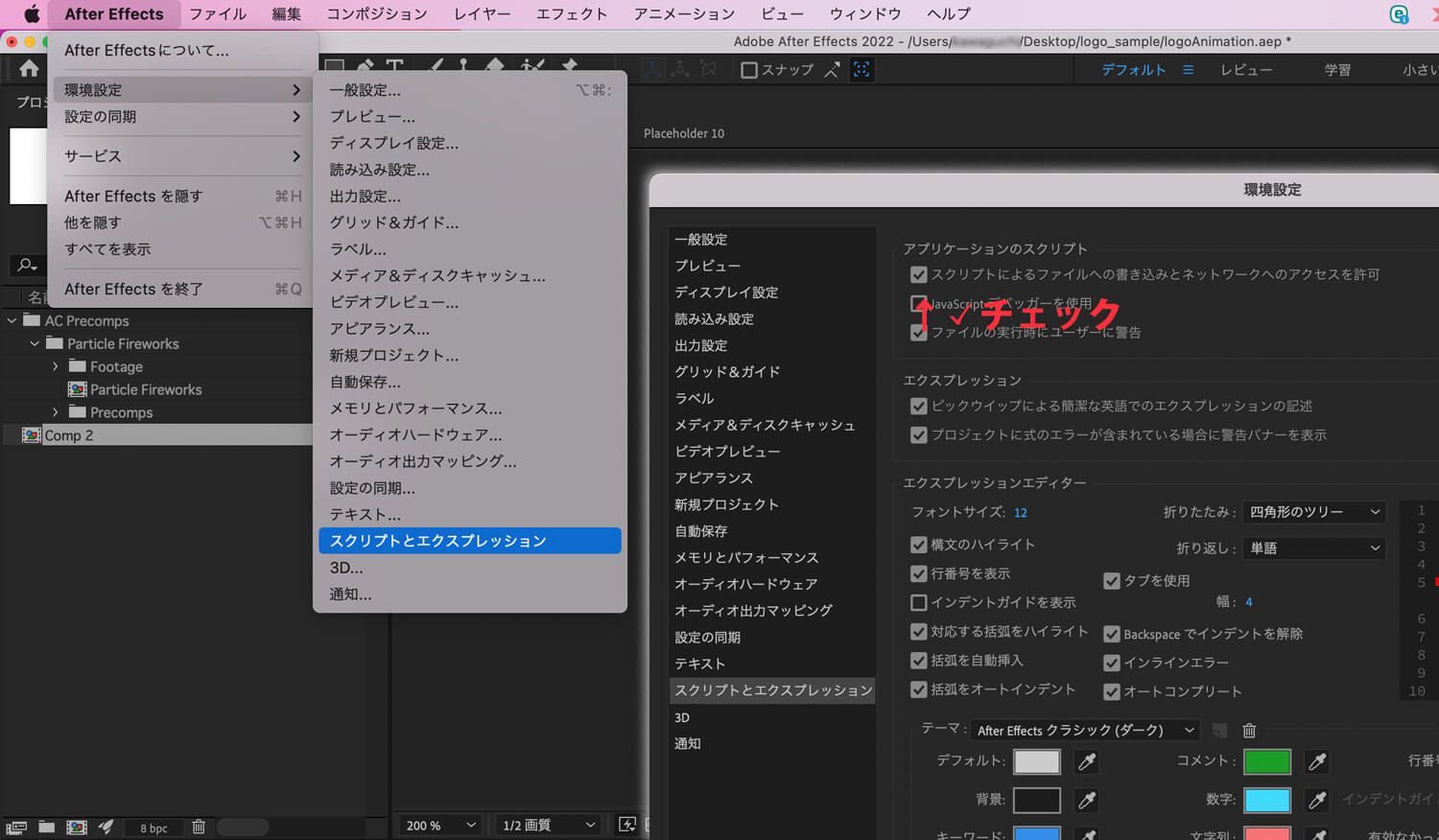
エラーが出る場合は、[AfterEffects] > [環境設定] > [スクリプトとエクスプレッション]の[スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可]にチェックを入れます。

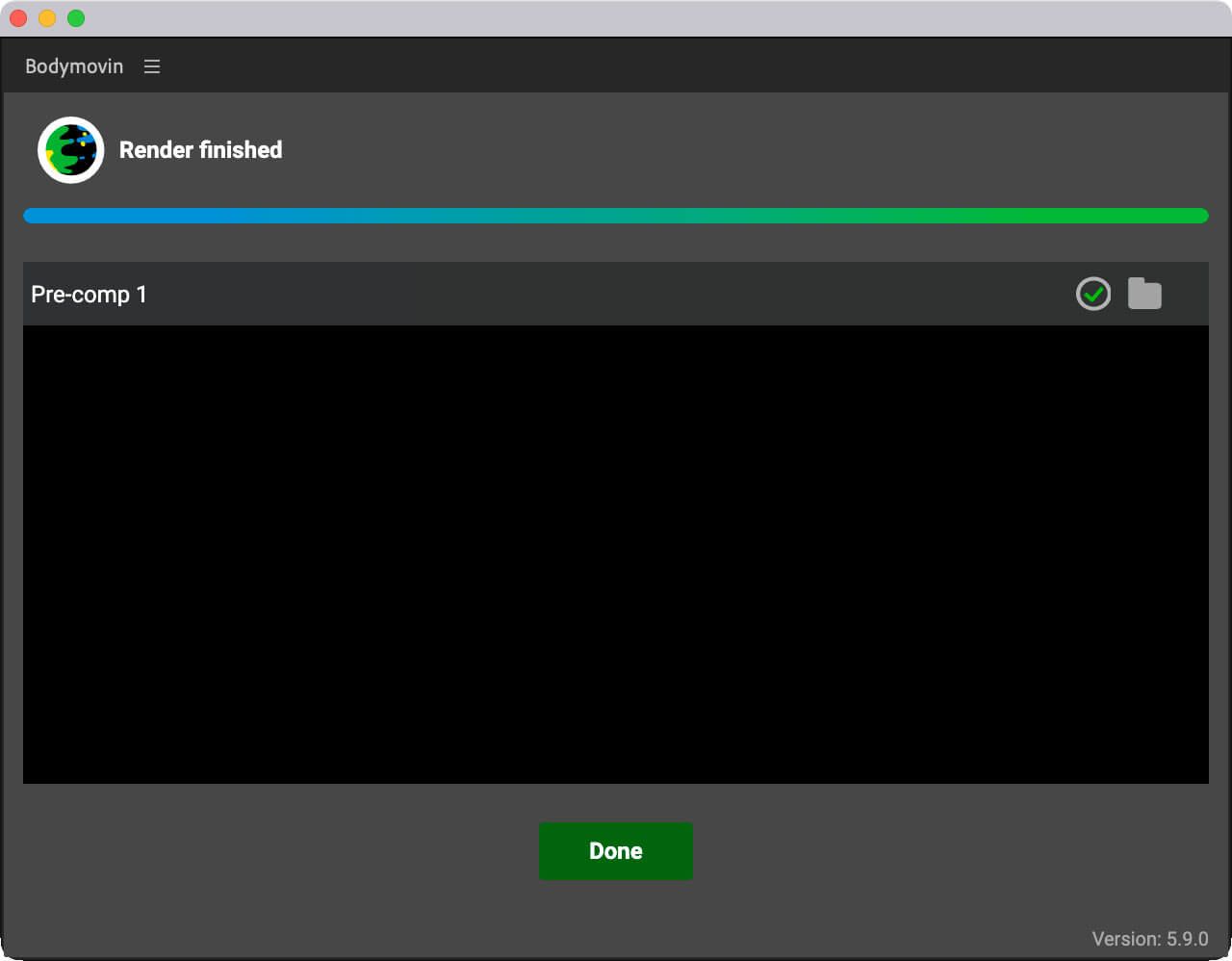
ゲージが動き、ボタンに Done!と表示されれば OK です。

指定したフォルダに json ファイルが保存されています。
この json ファイルがアニメーションファイルになりますので、JavaScript で読み込みます。
html で表示
CDN で lottie.mi.js を読み込ませ、Lottie Doc に書かれているとおりに記述します。
<div class="animation"></div>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.10.0/lottie.min.js"
integrity="sha512-17otjw7eTNU9MtpB7mFfXEwB6yDjA2qjDFkKSvsywI1PRAgpyOo+cp/wPSE/1kK4fFjA9OKsZVO1tr93MGNCEw=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script><script>
lottie.loadAnimation({
container: document.querySelector(".animation"), // the dom element that will contain the animation
renderer: "svg",
loop: true, //ループ
autoplay: true,
path: "data.json", // the path to the animation json
})
</script>クリックイベントでアニメーションスタート
<button>アニメーション</button>
<script>
const logoanime = lottie.loadAnimation({
container: document.querySelector(".animation"), // the dom element that will contain the animation
renderer: "svg",
loop: true,
autoplay: false,
path: "data.json", // the path to the animation json
})
document.querySelector("button").addEventListener("click", () => {
logoanime.play()
})
</script>もっと簡単に、アニメーションファイルを作ったり、コードを書き出す場合は、LottieFiles: Download Free lightweight animations for website & apps. を利用します。使い方は、自分で調べましょう。
Adobe XD に読み込み
Adobe XD のプロトタイプにも Lottie のデータを配置することができます。
- json データをそのままドラッグ&ドロップ
- 読み込みから json データを読み込む

XD での Lottie アニメーションの操作| Adobe
Charactor Animator Adobe Character
Animator は、オリジナルのイラストから表情豊かなキャラクターを生み出せるキャラクターアニメーション制作ツールです。
Character Animator では、Adobe Photoshop や Adobe Illustrator で作成したキャラクターのアートワークを読み込み、アニメーション化できます。
ただし、Mac mini は、カメラやマイクが使えませんので、キャプチャは省きます。
キャラクターを歩かせる
Adobe Character Animator で歩行サイクルを作成して、全体に動きを与えましょう。
歩行サイクルを使うと、一歩一歩のアニメーションを作成しなくても、フレームをループさせてキャラクターを歩かせることができます。
足の長さを調整したり、フレームのループによる足の滑りをなくしたりなど、歩行ビヘイビアーをパペットごとに細かく調整できます。
Walking (Adobe Character Animator Tutorial)
Adobe Character Animator チュートリアルは、とてもわかりづらいので、Okay Samurai チャンネルの「Walking (Adobe Character Animator Tutorial)」を演習します。
実写との合成
Plus One オンライン講座【アーカイブ】の【第 7 回】目指せ VTuber !? 自分の顔と同期するオリジナルイラストにアクションを付けて実写と合成!〜Character Animator 入門 ②〜を参考に実写との合成をしてみましょう。
※2022 年最後の授業=ハートの表示まで。2023 年は涙から。
- 【0:12:20】身体の固定
- 【0:35:46】ダングルツール
- 【0:41:00】ドラッカーツール
- 【0:46:24】トリガー
- 【1:01:48】クロマノイズ除去
- 【1:10:49】オーディオファイルの書き出し(WAV)
- オーディオは sample.mp4 から出力します。
- 【1:13:21】オーディオファイルの読み込み~アニメーションの作成(シーンオーディオからリップシンクテイクを計算)
- 【1:17:23】 アニメーションの作成(録画)
- 【1:24:18】シーンを Premierep Pro に読み込む(Dynamic Link)
さらに Premiere Pro と組み合わせて実写映像と合成してみましょう。
Web カメラを使ってのモーションキャプチャは、使えないですが、音声データからのリップシンク(音声に合わせて口がうごく)など意外と機能満載です。
Walking (Adobe Character Animator Tutorial)
Adobe 公式の Character Animator チュートリアルは、とてもわかりづらいので、Okay Samurai チャンネルの「Walking(Adobe Character Animator Tutorial)」も参考にしてみてください。