作品テーマ
以前は、自由作品で制作していましたが、「芸能人やアニメなどのファンサイト」「趣味の掲示板」など就職活動の作品に掲載できないものや、あまり実用性のないアプリなどが多かったため、企業の方にも「評価のしようがない」という意見もあったため、2021 年度より下記の「Web サイト制作」「フロントエンドプログラミング(アプリ)」「UI/UX」と限定します。
- Web 技術を利用した作品
- Web サイト制作
- フロントエンドプログラミング(アプリ)
- UI/UX
- 個人制作
- 就職活動に利用できる作品=作品を通じて、業界の人と話ができる機会が得られそう。
Web サイト制作
- 使用スキル:HTML, CSS, JavaScript, Web デザイン, CMS(WordPress など)
- Web サイト設計、企画
- 実在するクライアントのサイトが理想
- Web 制作会社の Web デザイナー、フロントエンドエンジニア
課題対象
- 実在するのお店でお願いできるところがあれば、お願いする。
- 実際に公開して使ってもらえることが理想。
- 就職作品として利用できること
- ギャラリーサイトは、避ける
フロントエンドプログラミング(アプリ)
- 使用スキル:HTML, CSS, JavaScript, git, Node.js, ajax, CSS アニメーション
- 環境構築、最新技術情報の収集
- ゲーム以外の作品
- 事業会社のフロントエンドエンジニア、バックエンドエンジニア
課題対象
- React,Vue などのフレームワークを利用した Jamstack
- API やセンサーを活用
- 時間割り、時刻表、スケジュール帳など、実用性のあるもの
UI/UX
- 使用スキル:UX 思考, 調査・インタビュー, プロトタイピング, デザインシステム設計
- 設計、UX ワークフロー、プロトタイピングツールの活用
- Figma もしくは、XD を利用すること
- 事業会社の Web デザイナー、UX デザイナー、Web ディレクター
課題対象
- 実務的なアプリ
- 場合によっては、既存のサービスのリデザインも対象
- ReDesigner for student 内の ReDesigner UX Challenge を参照。
- chot.designも少し役立つ
作品企画
部門を限定しましたが、好奇心・興味を持っていることは大切にして、制作する作品を企画してください。
どんな Web サイトを制作している会社もしくは、制作したいですか。
- WordPress 以外の CMS を使ってみたい。
- CMS で Web サイトを制作するってどういう事なんだろう。
- 知り合いの Web サイトを作り直して上げたい。
- よく聞く、React って何だろう。
- 人工知能(AI)の仕組みを理解したい。
- 圧倒的に JavaScript を理解したい。
- デザインシステム、コンポーネントって何だろう。
- Figma を使って事業会社に評価される作品が作りたい。
トレンド
- アクセシビリティ
- Jamstack
- UX
- Web マーケティング
- Shopify
- Tailwind CSS
- Google Analytics 4, Google Tag Manager
- ヘッドレス CMS(Micro CMS など)
- デザインシステム
- コアウェブバイタル(Core Web Vitals)※Web サイトの高速化
企画書
過去の学生作品に影響を受けすぎないようにして、制作する作品を企画してください。
3 ヶ月と時間はあるようで、余りありませんので目的を明確にしましょう。
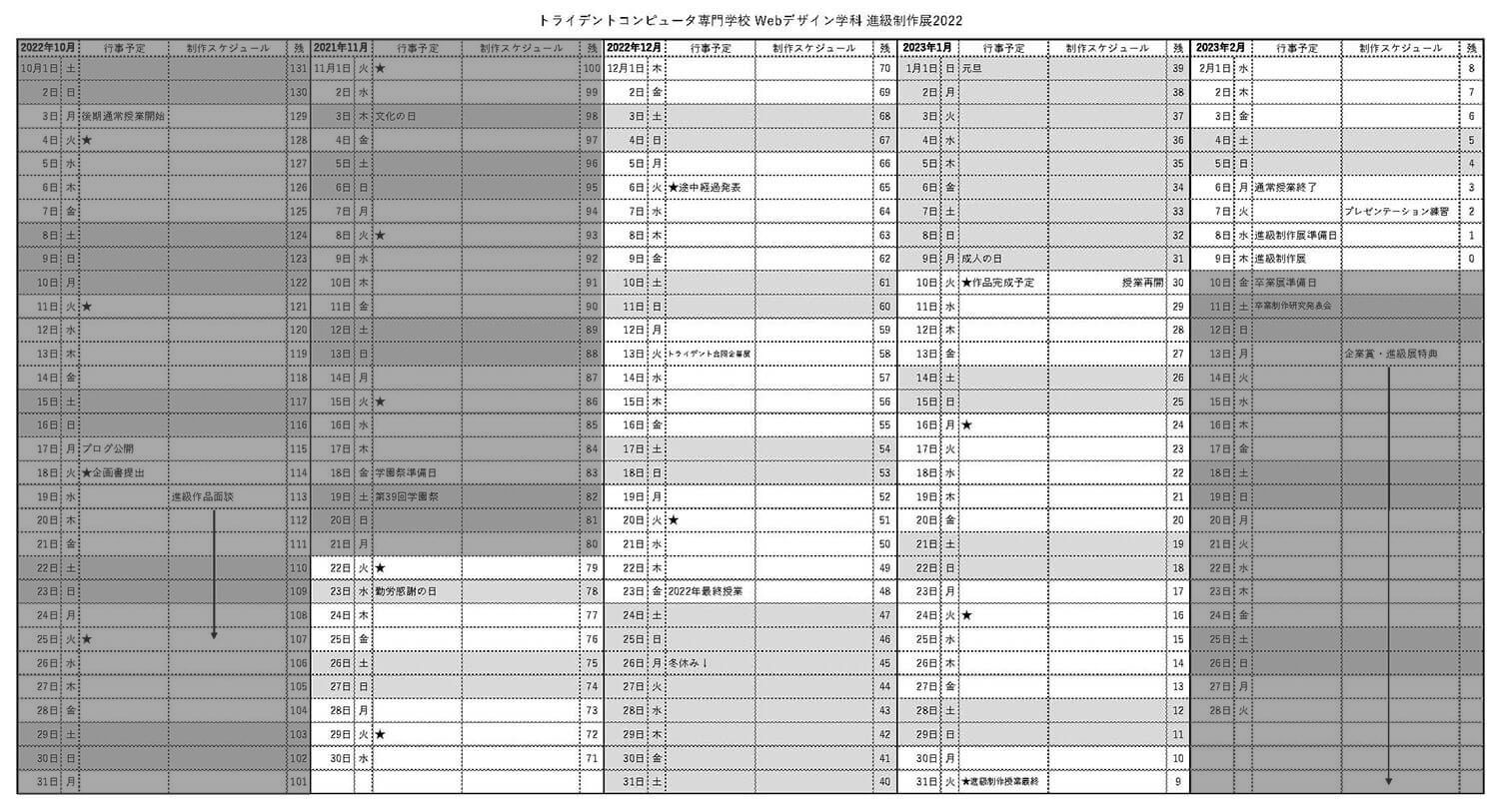
スケジュール
下記、スケジュール表を配布しますので、予定を記入して提出してください。

企画書締め切り
- 提出〆切り:2022 年 10 月 18 日(火)授業最初
- 提出物
- 企画書 A4 サイズ 1 枚
- 詳細スケジュール 1 枚
- 企画書面談:10 月 18 日(火)3 時間目〜
先輩たちからのアドバイス
- 進級展は就活の一環だと思って挑んだほうが良いと思います。
- 自分の作りたいものを作ろう。
- 自分のしたいこと、仕事にしたいことにつながる作品を作る
- 頑張ってください。
- 実際にあるお店などに協力してもらって作った作品は、どれも完成度が高く、企業からの評価が高かったように思います。
- とにかく早めに早めに、仮の形でもいいから完成させてそのあとブラッシュアップする形がおすすめ〜!☺
- ラフスケッチ・メモ・まとめた資料とかは、捨てずに写真とっておいてください。ポートフォリオで役に立ちます。
- 自分が得意でない分野(デザイン/コーディング)は、思っている以上に時間がかかる
- 今後自分がどんなことがやりたいかを明確にしたほうが良い。
- クライアントの方としっかり話し合いをしてすれ違いが起きないようにしましょう。
- 自分が 1 段階レベルアップできそうな作品を作ると今後のためになると思います。
- 自分のやりたい事をやる。
- 無理すんなよ
- 作りたいものを作ったほうがいいと思います。
- クライアントから依頼を受けたサイトを制作をしておくといいかもしれません。
- Web サイトを制作したほうがいいと思う。
- とにかく余裕を持って計画していくことが大切だと思います。
- 慌てず自分が今持っている技術を存分に使うこと。
- 自分の作りたいものを作るといいのと早め早めに準備して年開ける前にはある程度できてたほうが良い年を迎えられると思います。
- 困ったら自分があったらいいなって思ったものを作った方がいい