グループ制作 or 個人制作
HTML5 作品アワードは、グループ人数や年齢の制限がありません。
テーマも決まっていませんので、純粋に「Web 標準」の技術が利用されていれば、どんな作品でも応募できます。
今後の制作方法としては、
- 現在のグループで同じアプリをブラッシュアップする。(※他コンテストに入賞できなかった場合)
- 現在のグループで違うアプリを企画して制作する。
- グループを脱退して、他のメンバーと新たなグループを組む。
- グループを脱退して、個人で作品を制作する。
などが考えられます。
過去の入賞作品
- VR カルタ【技術賞】:個人制作・卒業制作 ※グループ制作作品が他のコンテストに入賞したため、卒業制作で応募。
- デジタル本棚:信州アプリ時から個人制作・ブラッシュアップ
- Gasshere:グループ制作・ブラッシュアップ
- KARAMEMO:グループ制作・ブラッシュアップ
- MVAG – My Voice Action Game –【企業賞】:グループ制作・新規作成 ※KARAMEMO と同グループ
- カクテルガチャ:グループ制作・新規作成 ※信州時と同グループ
- 都道府県クイズ:グループ制作・ブラッシュアップ
新規作成・ブラッシュアップともに、あまり差はありません。
同時に卒業制作作品を応募することも可能です。
専門学校 HTML5 作品アワード
専門学生にとって夏~秋は国家資格の勉強などで忙しい時期ですが、就職活動が本格化する前である冬の時期はこれまで学んできたことを形にする丁度良い時期です。
そこで、専門学生の作品作りを応援するために HTML5 作品アワードを企画いたしました。
https://html5award.com/
コンテスト概要
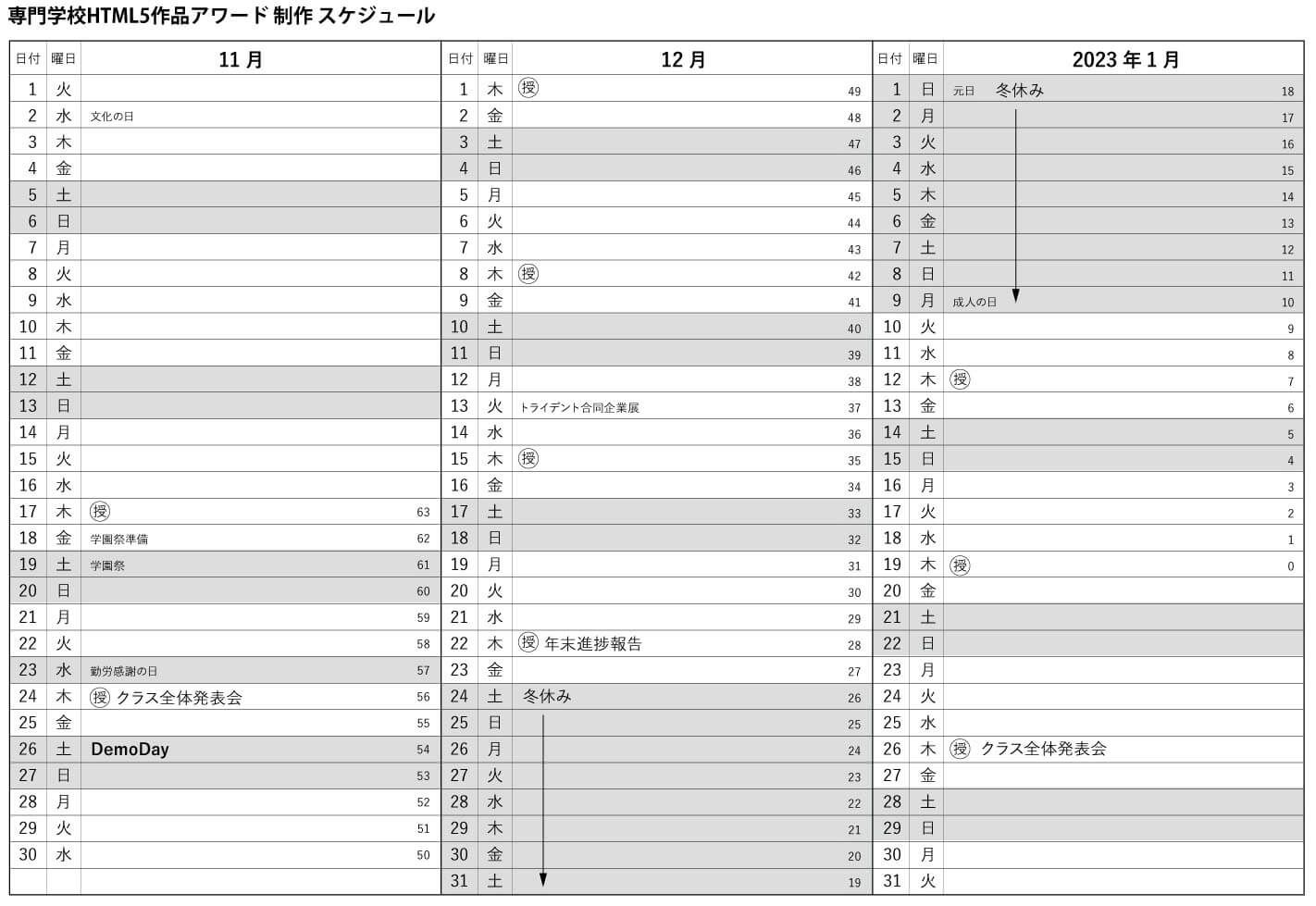
- 応募期限:2023 年 1 月 19 日(木)23:59:59
- 各賞
- グランプリ:総合的に最も優れた作品
- 技術賞:HTML5 技術を最も活用した作品
- デザイン賞:デザインとして最も優れた作品
- アイディア賞:アイディアの優れた作品
- 実用賞:実用可能な優れた作品
- 企業賞:コンテスト協賛企業側の評価を得た作品
- 入選:HTML5 技術を活かし、なおかつ一定以上の品質に達している作品
- 応募条件
- ご応募は日本国内の専門学生の方に限らせていただきます。
- 社会人学生の方は応募できません。
- 申込情報は協賛企業各社で共有されます。
- 受賞の発表
- 受賞の発表は 2023 年 1 月 31 日(火) 頃を予定しております。

- 企画発表:2022 年 12 月 1 日(木)2 時限目
- 年末進捗報告:2022 年 12 月 22 日(木)2 時限目
- アプリ発表会:2023 年 1 月 26 日(木)1 時限目
募集内容
HTML5 技術をメインで採用している作品であればアプリ・Web サービス・Web サイトを問わず申し込めます。
ただし、作品作りを応援するコンテストという性質上、他のコンテストで入選や受賞をしている作品の申し込みは不可とします。 落選した作品を改良して申し込むことは歓迎いたします。
コンテストの応募方法
- まずは作品を作りましょう。
- 3 分間プレゼンテーション動画の作成。
- 何故その作品を作ることにしたか
- 誰が何のために利用することを想定した作品であるか?
- 作品が実際に動くことを確認できるデモ
- 技術やデザインで工夫した点
- 評価して欲しいポイント
- エントリーしよう。
信州アプリコンテストに応募した作品で応募する場合は、動画が3 分以内か、上記内容が網羅されているか確認して応募してください。
応募(制作)ファイル
- エントリーフォーム記述
- アピールポイントや作品概要を書く欄があります。
- プレゼン動画(Youtube や Vimeo の限定公開 URL)
- 作品 URL
- サーバーにアップして外部から作品を見られるようにしてください。
授業用提出物
f81srv1>提出用>HTML5 アプリ に提出
- 各グループ名のフォルダを作ってください。※日本語で構いません。
- フォルダ内に上記、エントリーフォームの内容を entry.txt にコピペして提出。
- 動画の URL と作品の URL を明記しておいてください。
- 作品データ(HTML, CSS, JavaScript, PHP など)
参加者向けのツール提供
すでに学校からは、申請済みですので利用する場合は、お知らせください。
- Monaca Education
- Monaca Education は、教育機関における情報教育を通じて中高生の未来を拓くプログラミング教育サー ビスです。生徒たちはスマホアプリを作りながらプログラミングの基礎学習から作品作りまで取り組めます。
- https://edu.monaca.io/
- ニフクラ mobile backend
- クラウド上に用意された機能を API で呼び出すだけで利用できるので、サーバー開発・運用不要でよりリッチなバックエンド機能をアプリに実装することができ、工数削減によるコストカット・スピードアップに貢献します。
- https://mbaas.nifcloud.com/
- BaaS@rakuza
- BaaS@rakuza は、サービス業に最適なアプリを、簡単に、安価に、短期間で開発できる仕組みを充実させました!
- https://www.raku-za.jp/baas/
第 6 回 専門学校 HTML5 作品アワード-学校向け説明会
- インパクトのある尖った作品
- 中途半端な機能は、削った方がいい
- 著作権に注意
- プレゼン(動画 180 秒以内※時間厳守)に力を入れる
- 音声は極力自分たちで喋ってください。
- 一次審査では、約 100 作品を審査していますので、記憶に残るポイントを入れるのも重要
企業賞
企業賞狙いでプレゼン作成することも可能です。
下記リンクに企業賞協賛企業の紹介や各企業の審査ポイントが掲載されています。
- 協賛企業のご紹介(第 6 回専門学校 HTML5 作品アワード)
- アシアル株式会社
- LPI-JAPAN
- 株式会社 IMAKE
- 富士通クラウドテクノロジーズ株式会社(FJCT 賞)
- ピープルソフトウェア株式会社(ピープルソフトウェア賞)
- 株式会社 神戸デジタル・ラボ
- 株式会社セガ(ぷよぷよプログラミング賞)
- 株式会社アイル
チーム
- 太田
- ◎ 太田
- 就職情報センターイントラサイト
- ニクラ
- ◎ 鈴木貴
- 子供の頃の小さな問題を解決する方法を書いてある情報サイト
- レンタル彼氏.com
- ◎ 天野・小野・大西・飼沼・髙林
- 励ましアプリ
- モルト
- 長野・◎ 福田・古澤
- ペットの歳を入力すると、年齢に合わせた健康管理アプリ
- 米粉パン
- ◎ 近藤・中島・渡邉
- 気分に合わせて、休日の過ごし方を提案するアプリ
- ひみつきち
- ◎ 鈴木英・船橋・舟山
- 算数・数学の回答でモンスターを倒す
- あらよっ党
- 北川・堀井・増田・◎ 三浦
- 虫ゃ虫ゃ(起業家甲子園バージョン)
参考作品
過去、Web デザイン学科の学生が制作した入賞作品です。