今回の内容
- 和風カフェ Web サイトデザイン概要
- ドキュメント、素材配布
- スケジュール確認
- Adobe XD Tutorial
和風カフェ
和風をテーマにして、カフェのパソコン用 Web サイトをデザインしましょう。
Web サイトとなると情報量がブログに比べると多くなり、途端に全体のバランスを取るのが難しくなります。
ラフスケッチやワイヤーフレームなどを描き、Web サイトの構成を考えてから制作に入ります。
ツールでは、ガイドラインを引き、遠くから見たり近くで見たりしながら、バランスを取っていきましょう。
和風っぽいビジュアルデザインの構成要素(色・文字・写真や絵・レイアウト・※動き)を考えましょう。
全体の雰囲気が決まってきたら、ビジュアルデザインの基本原則(近接・整列・反復・コントラスト)を意識しましょう。
その他、参考になる Web サイトなどをストックして、フォントのサイズや余白などの数値などでバランス感覚を養いましょう。
授業資料
Web サイトデザイン概要
- 横幅は、メインコンテンツを 980px ~ 1080px に(アートボードのサイズは若干広めに設定)。
- ファーストビューは、約 850px で設定。
- 画像、ロゴなどは、準備されたものを使用。
- 素材などは、f81srv1 配布用からコピーしてください。
- 独自で文章、イラスト、画像の追加可能(※著作権に注意)
- ハンバーガーメニュー使用の場合は、展開時のデザインも作成。
- コンテンツマップあり(ワイヤーフレームは各自で書く)
- 制作アプリケーションは自由ですが、Adobe XD もしくは、Figma で作ってください。
- ※Adobe は、Figma を買収して統一する予定かも知れませんが、リピーートグリッドが Figma に実装されるまでは、XD で学習していきます。
- テーマは 「和風」 です。昭和レトロ、中国・韓国っぽさが強くならないように。
- 開店時間は、AM10:00 ~ AM0:00
Web サイトを訪れたら?
- 和風カフェ虎威殿を知って、興味を持つ?
- 夜のディナーに惹かれて、予約方法を探す?
- 場所を確認し、次の休日に行こうと思う?
- 三ツ星シェフの料理を食べたいと思う?
- 店内の雰囲気を確認したいと思う?
- こんなお店で働きたいと思う?
画像素材
Web サイトデザインの手順
いざ、デザインをする際には、雰囲気を掴んでおくなど、下準備が必要です。
ワイヤーフレームやデザインデータを作成する前に、しっかりと考えて、設計をしましょう。
- たくさんの参考サイトを閲覧し、自分の観察眼を鍛えておく。
- ある程度、雰囲気がつかめたら、コンテンツマップの内容をワイヤーフレームで整理していく。
- デザイン仕様書の項目を基に「和風・カフェ」のデザイン要素を決めていく。
- ワイヤーフレームができたら、デザインツール(Adobe Xd など)で Web サイトをデザインしていく。
- デザイン仕様書と Web デザインデータを完成させ、提出。
- フォルダ名は、00_name_wafucafe
- データ名は、00_name_wafucafe.xd もしくは、00_name_wafucafe.fig、00_name_wafucafe.psd
- png もしくは、jpeg で書き出したファイル名 00_name_wafucafe.png もしくは、00_name_wafucafe.jpg
- Figma の人は、00_name_wafucafe で作成後、共有 URL をメモ帳に記載して提出してください。
- 同じフォルダ内に、デザイン仕様書の PDF も入れてください。
- 提出先は、f81srv1 提出用フォルダです。
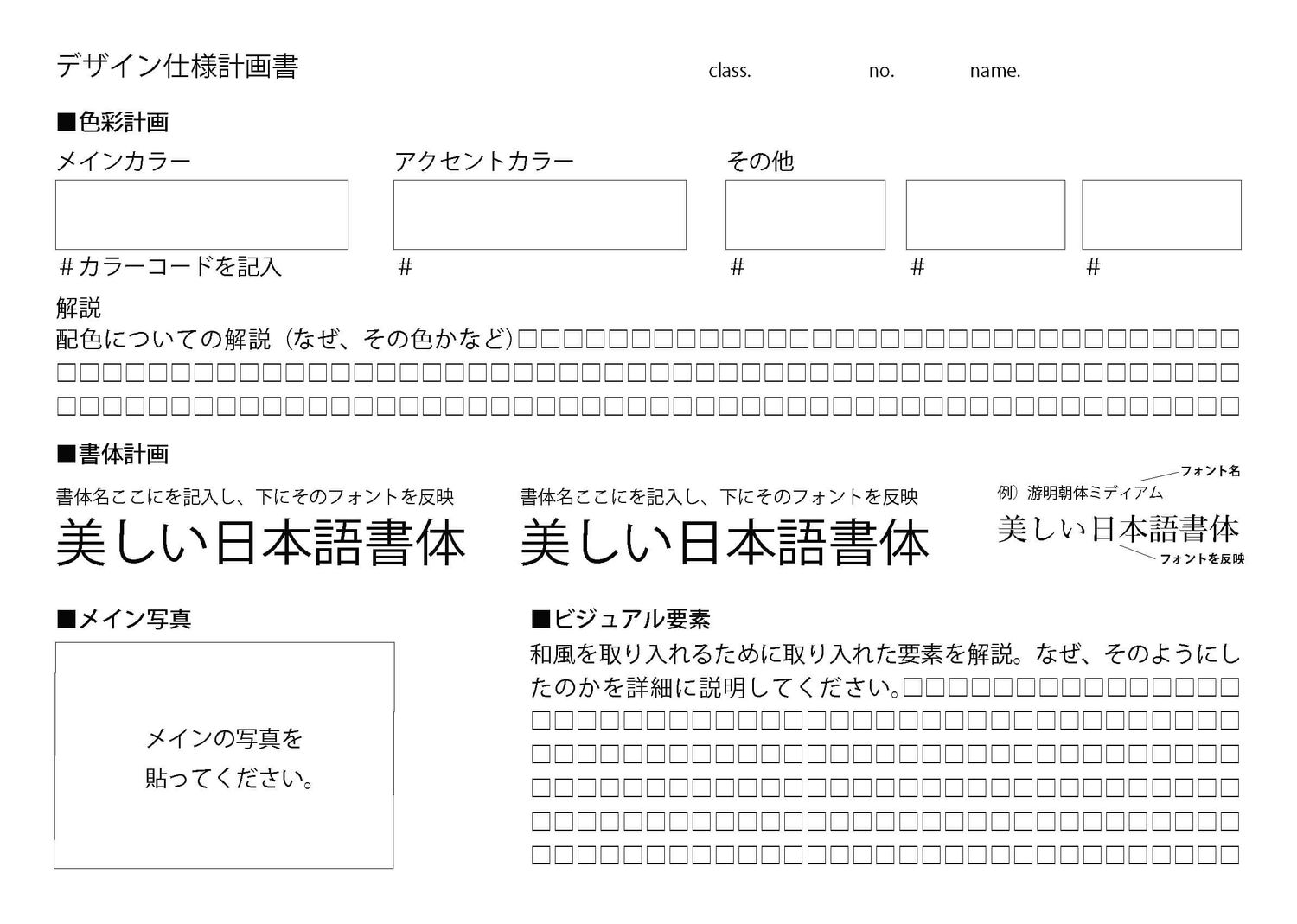
和風カフェデザイン仕様書
デザインデータと一緒に pdf にて提出してください。
データは、素材データ内に「デザイン仕様計画書.pdf」がありますので、Illustrator で開いて編集していきます。

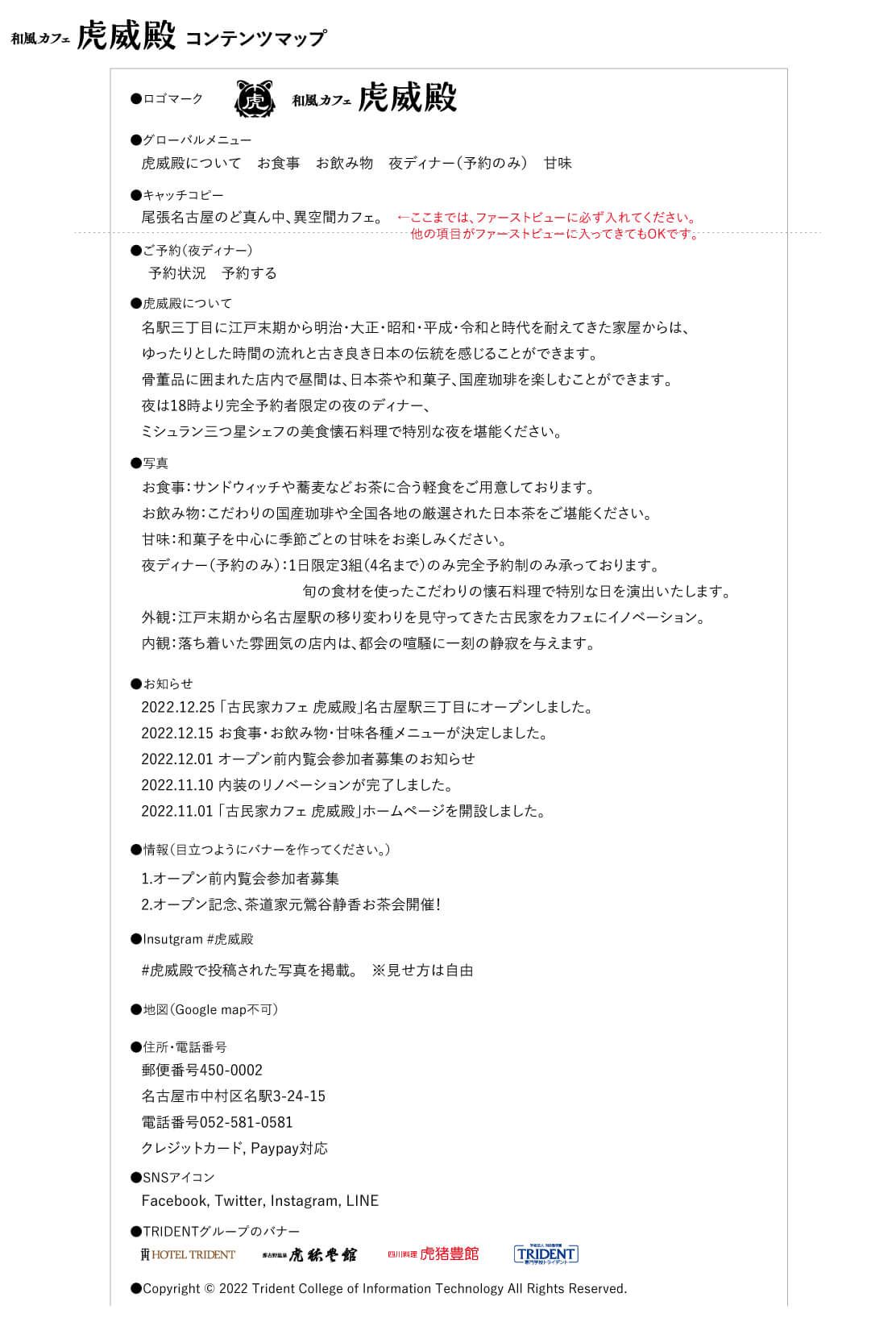
コンテンツマップ
ロゴ、グローバルメニュー、キャッチコピーは、必ずファーストビューに入れてください。

制作スケジュール
- 10 月 17 日(月)Web サイト概要説明、XD チュートリアル
- 10 月 24 日(月)ワイヤーフレーム作成
- 11 月 7 日(月)途中経過確認
- 11 月 14 日(月)Web サイト制作
- 11 月 21 日(月)2 時限目終了時【サイト仕様書・デザインデータ・書き出した画像】提出締め切り
- 11 月 28 日(月)作品講評・学生評価会
Adobe XD Tutorial
Illustrator と Photoshop を学習している皆さんは、簡単なリファレンスで、XD がどんなソフトウェアかわかります。
Adobe XD チュートリアルのセッションを見て、細かな機能などを身に付けていきましょう。
クイックスタート
次のセッションの動画を観て、リファレンスしてください。(約 120 分)
素材データは、ページ右側のワークショップキットをダウンロードしてください。
- ADOBE XD TRAIL 部屋キャンプ 初級編!基本の操作を学ぶ #ADOBEXD(2021.5.10 開催)
- 基本レイアウトの作成:XD の描画ツールやテキストツールを使って基本レイアウトを作成します。
- グラフィックの作成:アイコンを作成し、画像の配置とマスクを行います。
- スタイルの適用:基本レイアウトにスタイルを適用し、スタイルの管理方法を学びます。
- プロトタイプの作成と共有:画面遷移のインタラクションを設定し、でき上がったデザインを共有します。
参考サイト
ホテルや旅館などの Web サイトを得意とする制作会社アビリブの制作実績も参考になります。
アビリブ|ホテル 旅館・観光業の WEB 制作・WEB マーケティング会社
XD はデフォルトで縦書きができません。プラグインを利用しますので、参考記事をみてダウンロード・インストールしてください。
【XD】文字を「縦書き」にする方法 | hirokiblog
Illustrator 文字のアウトライン
プラグイン「Tategaki」を利用しても良いのですが、約物(記号やカッコ)が横に向いたり、一行ずつしか扱えなかったりします。
美しい縦書きを XD で実現するためには、Illustrator の文字のアウトラインを使ってデータを作成しましょう。
※注意:文字のアウトラインを使うと、テキストデータがパスデータに変わります。文字の修正や改行の変更など、編集ができなくなりますので、テキストデータを複製しておく、コーディング時には、テキストデータを別に渡すなど、対応をしてください。
過去の学生制作品
この時期のレベルは、デザイナー就職した学生でもあまり高くありません。
参考程度にして、より高い完成度を目指してください。