今回の内容
- デザインガイドラインとは
- Human Interface Guidelines(Apple/iOS)
- Material Design(Google/Android)
- Fluent Design System(Windows)
- デザインシステムとは
授業資料
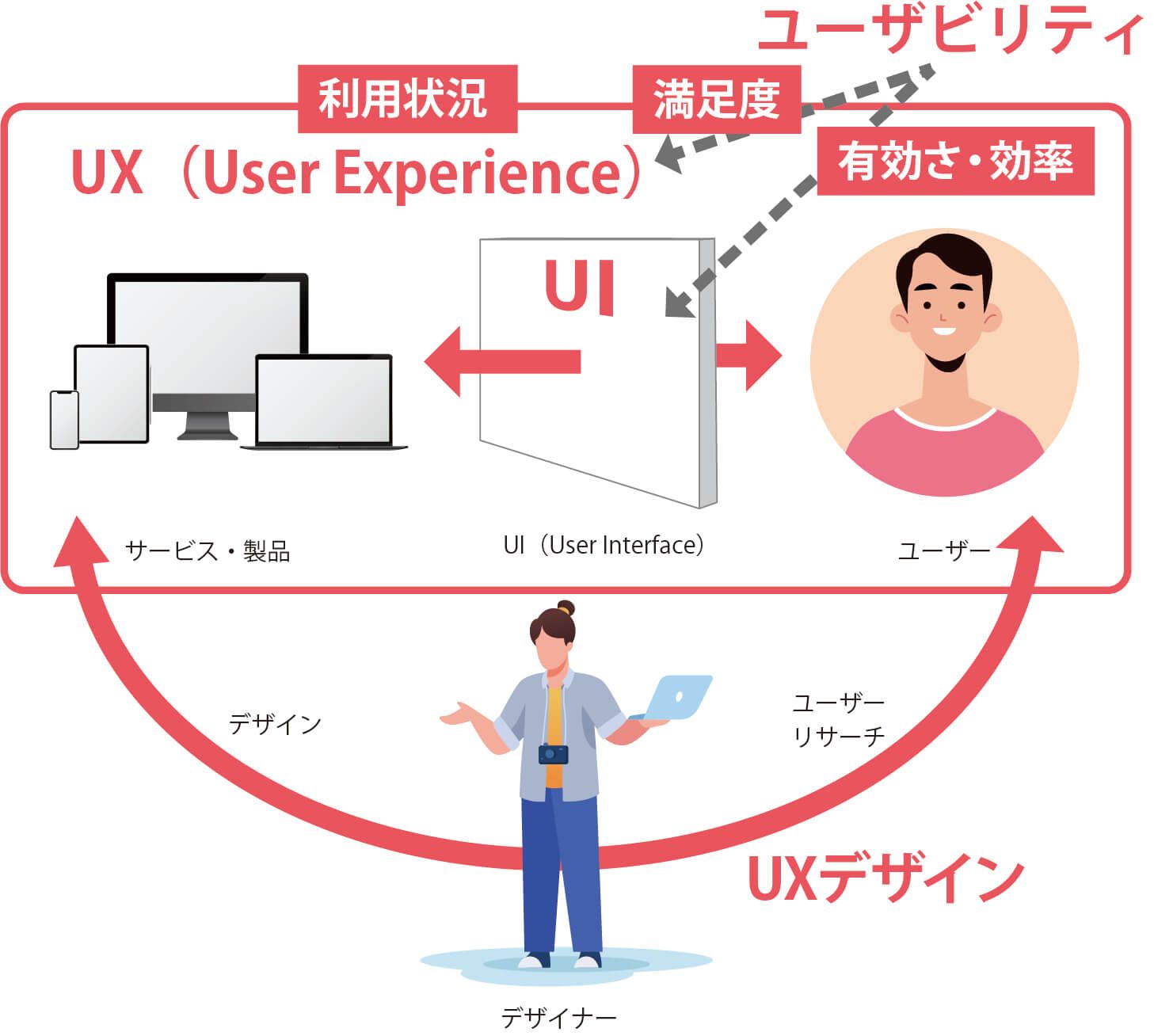
UI デザインキーワード
- UI(User Interface) とは、ユーザーと何かを繋ぐ接点のことを指します。
- UX(User Experience) とは、「ユーザーの体験」と訳すことができます。
- UX デザインとは、ユーザーに優れた体験(UX)を提供することを目的としたデザイン方法論になります。
- ユーザビリティとは、「use」と「ability」(〜することができること)を合わせた造語で、多くは「有用性」「使いやすさ」「使い勝手」と訳されます。

UI デザイン原則
考え方やコンセプトなどの導入部分には、UI デザイン原則を参考にすることが多くあります。
シュナイダーマンの UI デザイン 8 つの黄金律
アメリカのコンピュータ科学者、ベン・シュナイダーマンが推奨する UI 8つの黄金律
- 一貫性を保つ
- ヘビーユーザーがショートカットを使用できるようにする
- 有益なフィードバックを提供する
- 完了を伝えるダイアログを設計する
- 簡単なエラー処理を提供する
- 簡単にやり直しできるようにする
- 内部の動きが把握できるようにする
- 短期記憶の負担を減らす
UI デザインにおける 8 つの黄金律について考えてみた〜【前編】
ヤコブ・ニールセンのユーザビリティ 10 原則
ヤコブ・ニールセンは、デンマーク出身のアメリカの工学博士。
主にウェブサイトのユーザビリティ(使いやすさ)研究の第一人者。ユーザービリティ 10 原則を提唱。
- システム状態の視認性を高める
- 実環境に合ったシステムを構築する
- ユーザーにコントロールの主導権と自由度を与える
- 一貫性と標準化を保持する
- エラーの発生を事前に防止する
- 記憶しなくても、見ればわかるようなデザインを行う
- 柔軟性と効率性を持たせる
- 最小限で美しいデザインを施す
- ユーザーによるエラー認識、診断、回復をサポートする
- ヘルプとマニュアルを用意する
UI デザイン初心者がヤコブ・ニールセンのユーザビリティ 10 原則について学んでみた
ISO 9241-110:2006 の「対話の原則」
ISO9241-110 (JIS Z 8520 人間工学‐対話の原則)では、システムとユーザとのインタラクションをユーザに適切に設計するための指針として、次の 7 つの原則を示している。
- 仕事に対する適合性
- 自己記述性
- ユーザへの期待感への一致
- 学習への適合性
- 可制御性
- 謝りに対しての許容度
- 個人化への適合性
ユーザー中心のデザインの7つの原則ほか、ユーザビリティに関する原則あれこれ
デザインガイドライン
デザインガイドラインは、その名のとおり、デザインを進める際の指針のことです。
対象のプラットフォーム(OS など)におけるデザイン原則やレイアウトや色、インタラクションなどに関するルールが規定されています。
あるプラットフォームで動作するアプリは、一般的に対象のデザインガイドラインに則ってデザインを行うことが推奨されています。
- 参考:iOS vs. Android App UI Design: The Differences Explained (2021)
- 参考:Apple と google のデザインガイドライン比較~スマートフォン向け web デザインのポイント~
※ちょっと古いかも。
Web サイトのデザインでも、レスポンシブウェブデザインでのスマートフォン表示が一般的なりましたので、基本は各 OS のガイドラインに沿うことが多いです。
Human Interface Guidelines
Apple 社が設けたデザインガイドラインです。
iPhone をはじめとする様々な Apple 社デバイスで動作するアプリに対するルールが規定されています。
1978 年の初版から更新され続けている歴史あるデザインガイドラインです。
- Human Interface Guidelines Apple(参照 2022.11)
Material Design
Google 社が設けたデザインガイドラインです。
デザインの古典的な原則と技術と科学の革新性および可能性の統合、多様なプラットフォーム間でのユーザー体験の統合などの実現を目指したガイドラインで、Android アプリもこの Material Design に則った設計が推奨されています。
- Material Design 3 Google(参照 2022.11)
Material Design Color Tool
Material Design のカラーを設計するツールです。
Fluent Design System
Fluent Design System とは、Microsoft が開発したデザインシステムです。
Fluent というのは「雄弁な」という意味であり、携帯電話、タブレット、PC、HoloLens など多様なデバイスを、雄弁に解釈するかのようにつなぎ、統一的にデザインを構築することがねらいです。
- Fluent Design System Microsoft(参照:2022.11)
デザインシステム
デザインシステムとは、企業のビジョンやブランドアイデンティティに即したデザインを定義する「デザイン原則」などのドキュメント、それらを具体的にデザイン・実装するための UI パターンやコンポーネントなどをまとめた仕組みのことを言います。
Apple の「Human Interface Guidelines」も Google の「Material Design」もそれぞれのブランドのデザインシステムですが、iPhone,Android をそれぞれの OS のプラットフォーマーということで区別されることが多いです。
デザインシステム・パターンライブラリ集「Adele」
デザインシステムとパターンライブラリを集約するプロジェクトです。
Adele(アデル)上でさまざまな企業のデザインシステム・パターンライブラリを検索、参照することができます。
ソシオメディアヒューマンインターフェースガイドライン
ソシオメディアがまとめている、ヒューマンインターフェースをデザインする際の指針です。
デザインシステムに関しては、これを見れば OK な気がするぐらい、わかりやすくまとめてあります。
コンポーネントはきわめて柔軟なデザイン要素です。
例えば、様々なコンテキストでボタンを使用する場合、繰り返される要素を作成して維持するとともに、要素のインスタンスを様々なコンテキストやレイアウトに合わせて変更することができます。
無料 UI キットとテンプレート| Adobe XD
キーボードやノッチなど、Apple や Android のデフォルトの UI などが用意されています。
他社のデザインシステムなどもありますが、今回は流用せず参考程度にとどめます。
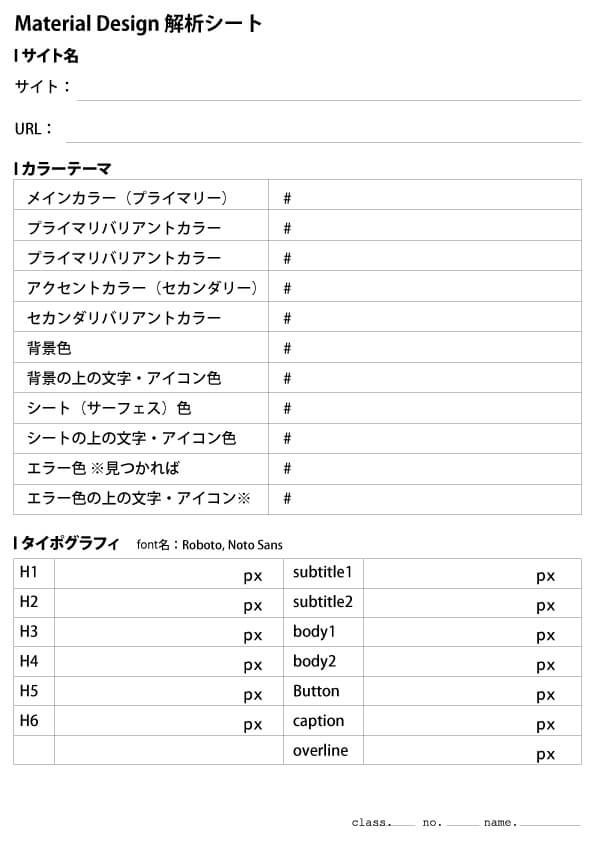
【課題】マテリアルデザインシート
Google の Android デザインガイドライン「Material Design」の参考例を調査し、① カラーテーマ ② タイポグラフィを Material Design 解析シートに記載してください。
- Basil
- Carne
- Fortnightly
- Owl
- Rally
- Reply
- Shrine

【参考書籍】:はじめての UI デザイン 改訂版
「UI デザインを学びたい、すべての人へ」
UI デザイナーを目指している人に渡せる最初の 1 冊を作りたい。この本は、そんな想いから作られました。
2019 年 4 月に PEAKS より発売された『はじめての UI デザイン』に、一部加筆修正を加えた改訂版です。Kindle 版で 100 円ですので、最初はこの本を読めば OK です。
