今回の内容
- アイコンについて
- 課題「マンガアプリ UI」
授業資料
課題「マンガアプリ UI」
用意されたペルソナから対象者を選択し、そのユーザー向けのマンガアプリ UI をデザインしてください。
- 10 代学生(医学・福祉系)
- 女子高生
- 30 代サラリーマン
制作仕様
- 対象スマホ iPhone 13(390×844px)
- 制作ツール Adobe XD もしくは Figma
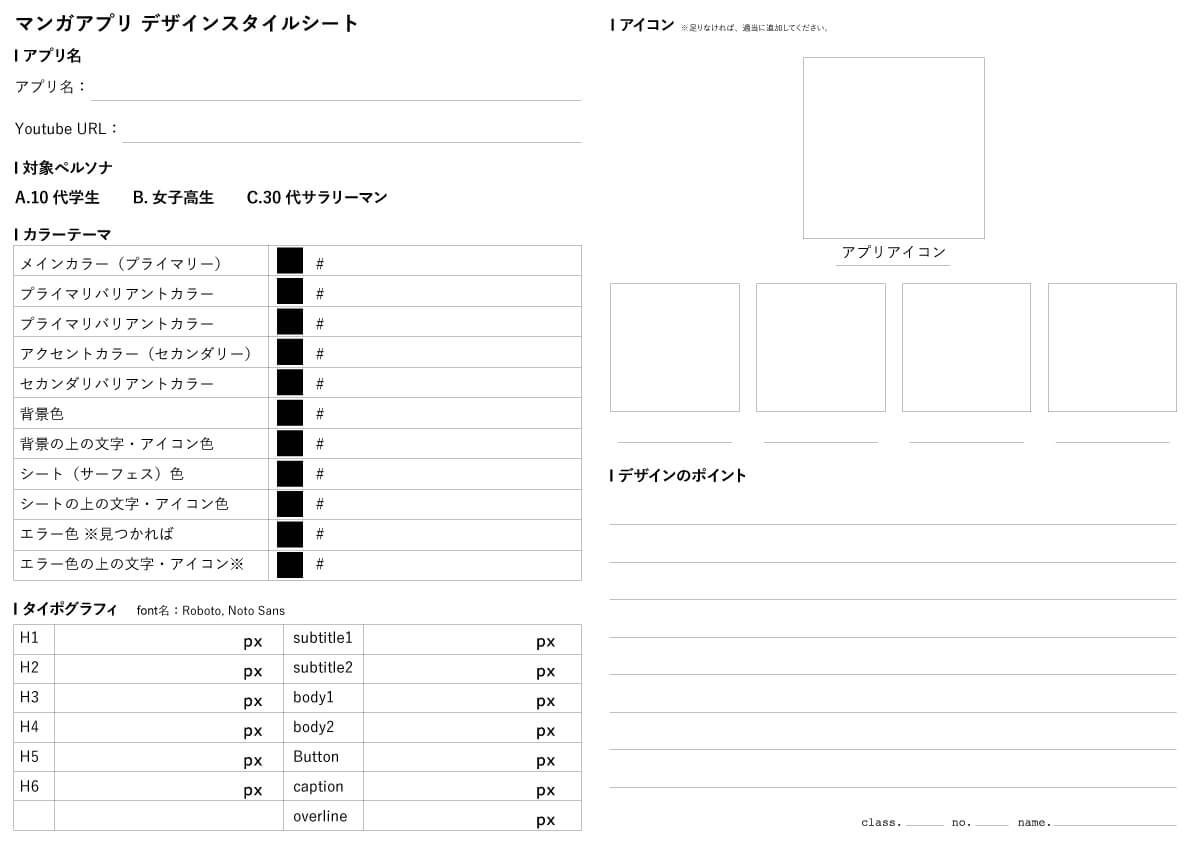
- デザインスタイルガイドを作成。
- 00_name_mangaStyle.pdf
- 各ペルソナのストーリーを読んで対象を決める。
- ペルソナが使う状況や考え方によって UI のデザインやページ数が変わります。
- デザインガイドラインを作成してから XD での作業に進む。途中の仕様変更もガイドラインに反映する。
- プロトタイプを設定する。
デザインスタイルガイド

補足資料
UI のデザインやソースコード、プラグインなどを検索する場合、UI 名を知っておくと便利です。
意外とまとまった資料がありませんので、ダウンロードして持っておきましょう。
制作スケジュール
- 2022 年 12 月 12 日、制作開始
- 2022 年 12 月 19 日、2023 年 1 月 16 日、1 月 23 日 デザイン作成
- 2023 年 1 月 30 日、データ提出
- 2023 年 2 月 6 日、講評
提出物
- Adobe XD データ もしくは、Figma データ
- コンポーネントを使うこと
- プロトタイピングムービーを YouTube に上げて、限定公開にした URL(※時間があれば)
XD では、プロトタイピングでのインタラクション(動き)を録画することができます。
時間がある場合、紹介したい動きや機能を動画で紹介してみてください。
- デザインスタイルガイド
- f81srv1>提出用>マンガ UI に新規フォルダ(00_name_manga)を作成し、中に下記ファイルを提出
- 00_name_mangaUi.xd
- 00_name_mangaStyle.pdf